Las imágenes sirven para ilustrar nuestras páginas y personalizarlas al máximo. Así podemos subir nuestro escudo, tablas propias, estadísticas y demás detalles de nuestro equipo.
La wiki permite que se suban imágenes de todo tipo y tamaños. Pero hay que tener varias nociones básicas en cuenta antes de hacerlo.
¿Cómo subir una imagen a la Wiki?
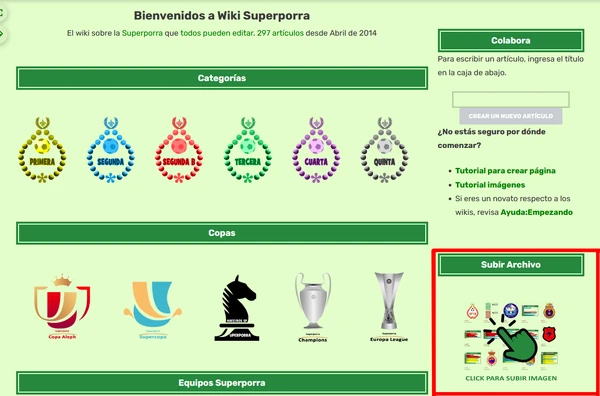
Hay tres formas de acceder al sitio donde se suben las imágenes a la wiki. Una de ellas es en el encabezado de la página (Wiki >>> Imágenes Nuevas) y otra en la parte derecha de cualquiera de las páginas de la wiki que no sea la portada.
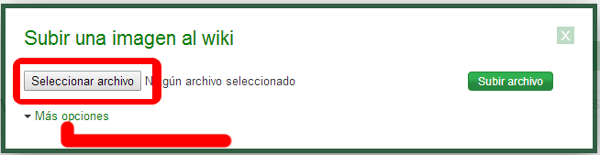
Al darle al botón de "Añadir Imagen", nos saldrá una ventana titulada "Subir una imagen al Wiki". Seleccionamos el botón "Seleccionar archivo". Buscaremos en nuesto ordenador la imagen que deseamos subir.
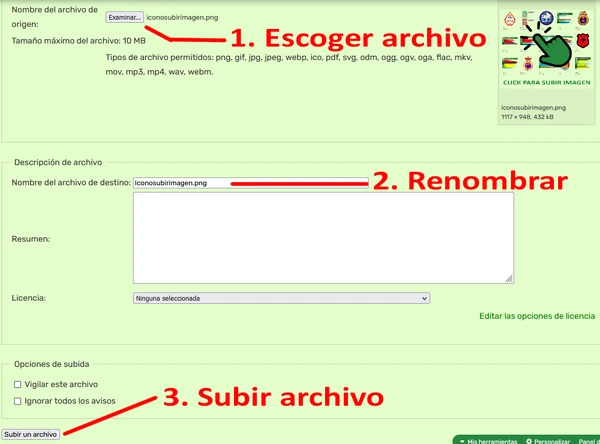
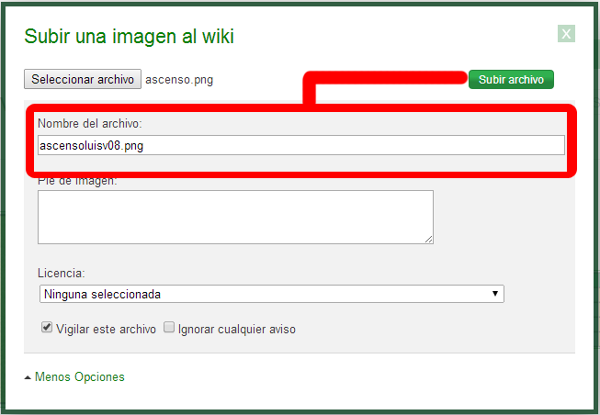
Una vez elegida, llega lo más importante para hacerlo de forma correcta. Es necesario subir la imagen con un nombre muy específico. La razón es para que nuestro archivo describa fielmente lo que subimos. Un ejemplo: Subo una imagen que en mi pc se llama "ascenso". Al subirlo a la wiki, selecciono "más opciones" para renombrar la imagen. La renombro porque si se llamana "ascenso", es posible que otras personas suban archivos con el mismo nombre y termine borrando la mía. Así que la renombro por "ascensoluisv08" (por ser una foto del ascenso que tuvo Luisv en 2008). Tras hacer esto, le damos a "Subir Imagen".
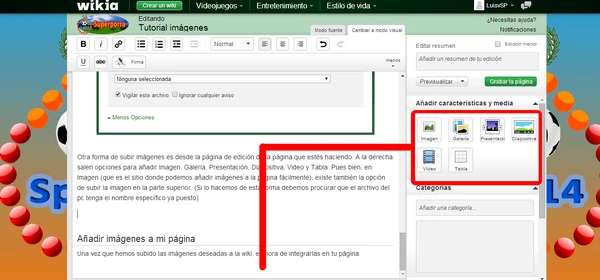
Otra forma de subir imágenes es desde la página de edición de la página que estés haciendo. A la derecha salen opciones para añadir Imagen, Galeria, Presentación, Diapositiva, Video y Tabla. Pues bien, en Imagen (que es el sitio donde podemos añadir imágenes a la página fácilmente), existe también la opción de subir la imagen en la parte superior. (Si lo hacemos de esta forma debemos procurar que el archivo del pc tenga el nombre específico ya puesto)
Añadir imágenes a mi página
Una vez que hemos subido las imágenes deseadas a la wiki, es hora de integrarlas en tu página.
En la parte derecha hay varias posibilidades para añadir imágenes. En este tutorial explicaremos la básica (Imagen). Aunque también está la posibilidad de poner galerías, presentaciones y diapositivas. Todas son muy intuitivas.
Seleccionamos el icono Imagen de la parte derecha.
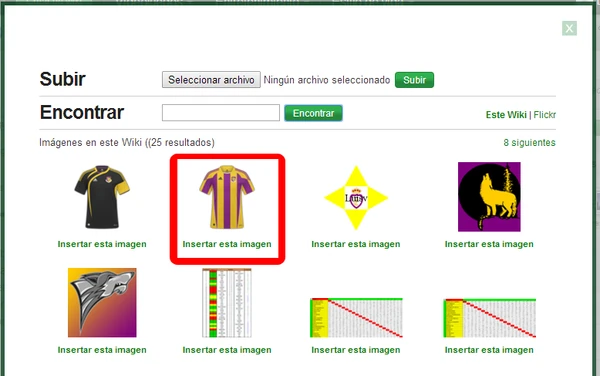
Nos saldrá una ventana con las últimas imágenes recientes subidas a la wiki. Hay una opción para buscar imágenes por nombre (De ahí la importancia de denominar bien a las imágenes). En la foto del ejemplo, salen los resultados tras buscar "luisv".
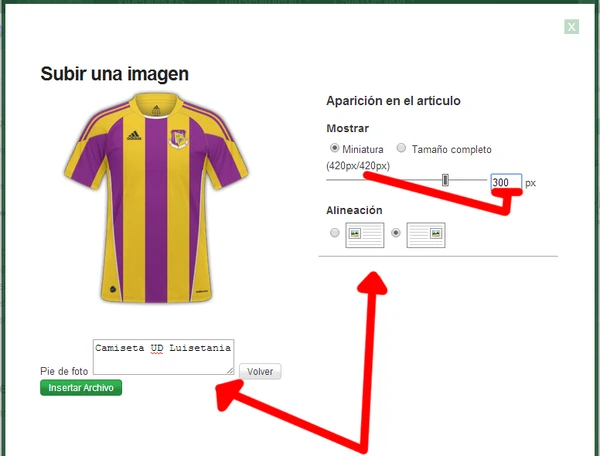
Elegimos la imagen que queremos integrar en la página. Nos saldrá una nueva ventana con opciones específicas de la imagen. Podemos poner un nombre a pie de foto, decidir si alinear la imagen a izquierda o derecha, y el tamaño de la misma.
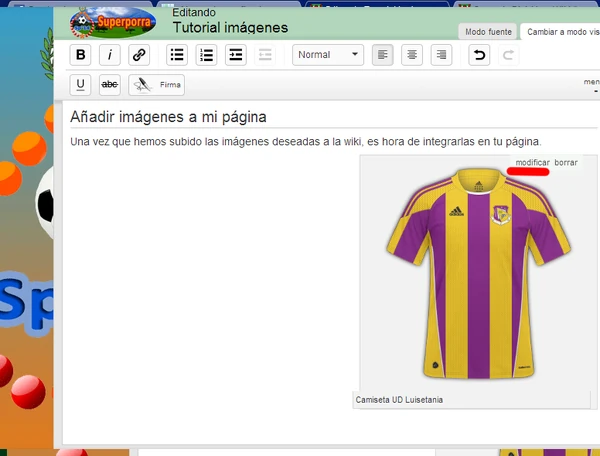
Si no estamos satisfechos con el resultado se puede modificar en cualquier momento.
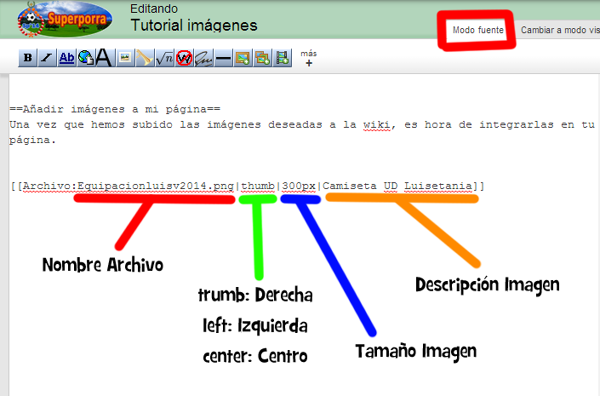
Hay ocasiones en las que deseamos que la imagen esté centrada, y no hacia la izquierda o derecha. Como se puede ver, no nos permite hacerlo de la forma sencilla que hemos visto. Pero es posible hacerlo... Para ello seleccionamos arriba el "Modo Fuente".
El Modo Fuente revela el código wiki, y vemos realmente cómo funciona todo. Si nos fijamos bien veremos que escribiendo código a mano también es posible hacerlo todo.
Para centrar la imagen cambiaremos la palabra thumb (derecha) por center. Como ves, también puedes cambiar las demás opciones (archivo, alineación, tamaño y pie de foto).
Y listo, así de fácil se agregan imágenes a nuestro gusto en la wiki:
Poner imágenes en filas o columnas
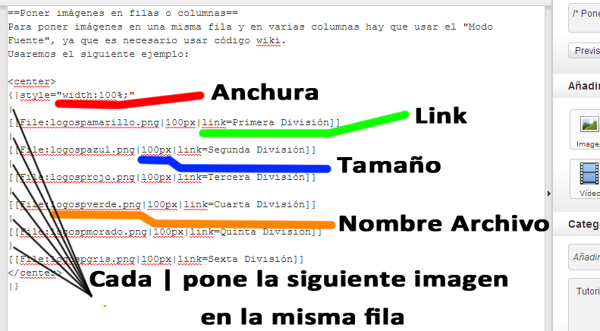
Para poner imágenes en una misma fila y en varias columnas hay que usar el "Modo Fuente", ya que es necesario usar código wiki. Usaremos el siguiente ejemplo:
Estas 6 imágenes están en la misma fila. Todas tienen un tamaño redimensionado de 100px. Están espaciadas de tal forma que ocupan el 100% de anchura disponible. Cada imagen hace de link hacia otra página de la wiki.
{|style="width:100%;"
|
[[File:logospamarillo.png|100px|link=Primera División]]
|
[[File:logospazul.png|100px|link=Segunda División]]
|
[[File:logosprojo.png|100px|link=Tercera División]]
|
[[File:logospverde.png|100px|link=Cuarta División]]
|
[[File:logospmorado.png|100px|link=Quinta División]]
|
[[File:logospgris.png|100px|link=Sexta División]]
|}
Lo anterior es el código wiki de las 6 imágenes en fila que había más arriba. Empieza con la anchura (width:100%), que indica que va a colocar las imágenes separadas entre sí de tal forma que ocupen el 100% del espacio disponible. Si variamos ese %, variará ese espaciado. Después aparece en el siguiente renglón el símbolo " | " que indica que pondrá la siguiente imagen en la misma fila. Luego va la imagen en el siguiente renglón: [[File:logospazul.png|100px|link=Segunda División]]. Como vemos, sale el nombre del archivo, tamaño y link.
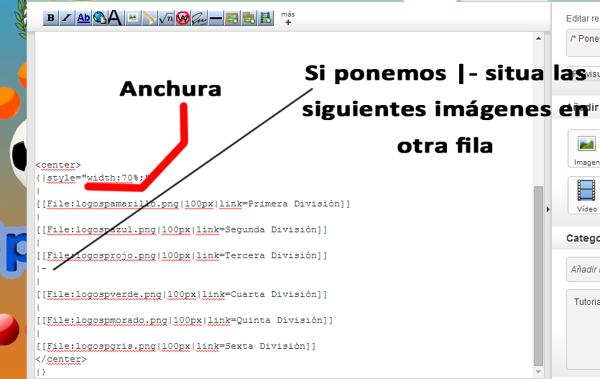
Aquí vemos otro ejemplo similar, pero usando dos filas:
Estas 6 imágenes están centradas en dos filas. Todas tienen un tamaño redimensionado de 100px. Están espaciadas de tal forma que ocupan el 70% de anchura disponible. Cada imagen hace de link hacia otra página de la wiki.
<center>
{|style="width:70%;"
|
[[File:logospamarillo.png|100px|link=Primera División]]
|
[[File:logospazul.png|100px|link=Segunda División]]
|
[[File:logosprojo.png|100px|link=Tercera División]]
|-
|
[[File:logospverde.png|100px|link=Cuarta División]]
|
[[File:logospmorado.png|100px|link=Quinta División]]
|
[[File:logospgris.png|100px|link=Sexta División]]
|}
</center>
Lo anterior es el código wiki de las 6 imágenes en dos filas que había más arriba. Empieza centrando el conjunto (<center>). Luego la anchura (width:70%), que indica que va a colocar las imágenes separadas entre sí de tal forma que ocupen el 70% del espacio disponible. Si variamos ese %, variará ese espaciado. Después aparece en el siguiente renglón el símbolo " | " que indica que pondrá la siguiente imagen en la misma fila. Luego va la imagen en el siguiente renglón: [[File:logospazul.png|100px|link=Segunda División]]. Como vemos, sale el nombre del archivo, tamaño y link. Tras la tercera imagen, aparece en el siguiente renglón el símbolo " |- " que indica que pondrá la siguiente imagen en otra fila.